17 The Right Top Bar(s)
Right Top Bar
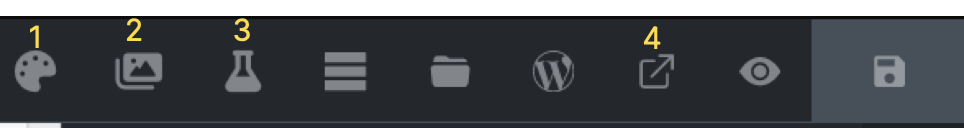
When we switch over to the enhanced right Top Bar we’ll find three additional icons.
- Color Manager
- Resources (ctrl+cmd+x)
- BricksLabs (ctrl+cmd+n)
- View page on the front end (directly)
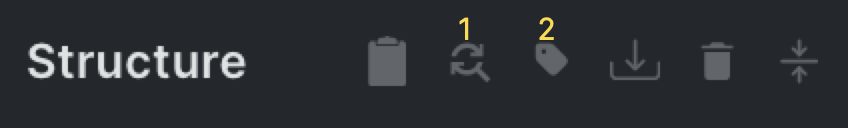
The Structure bar is also enhanced with two more icons
Structure Panel Bar 1
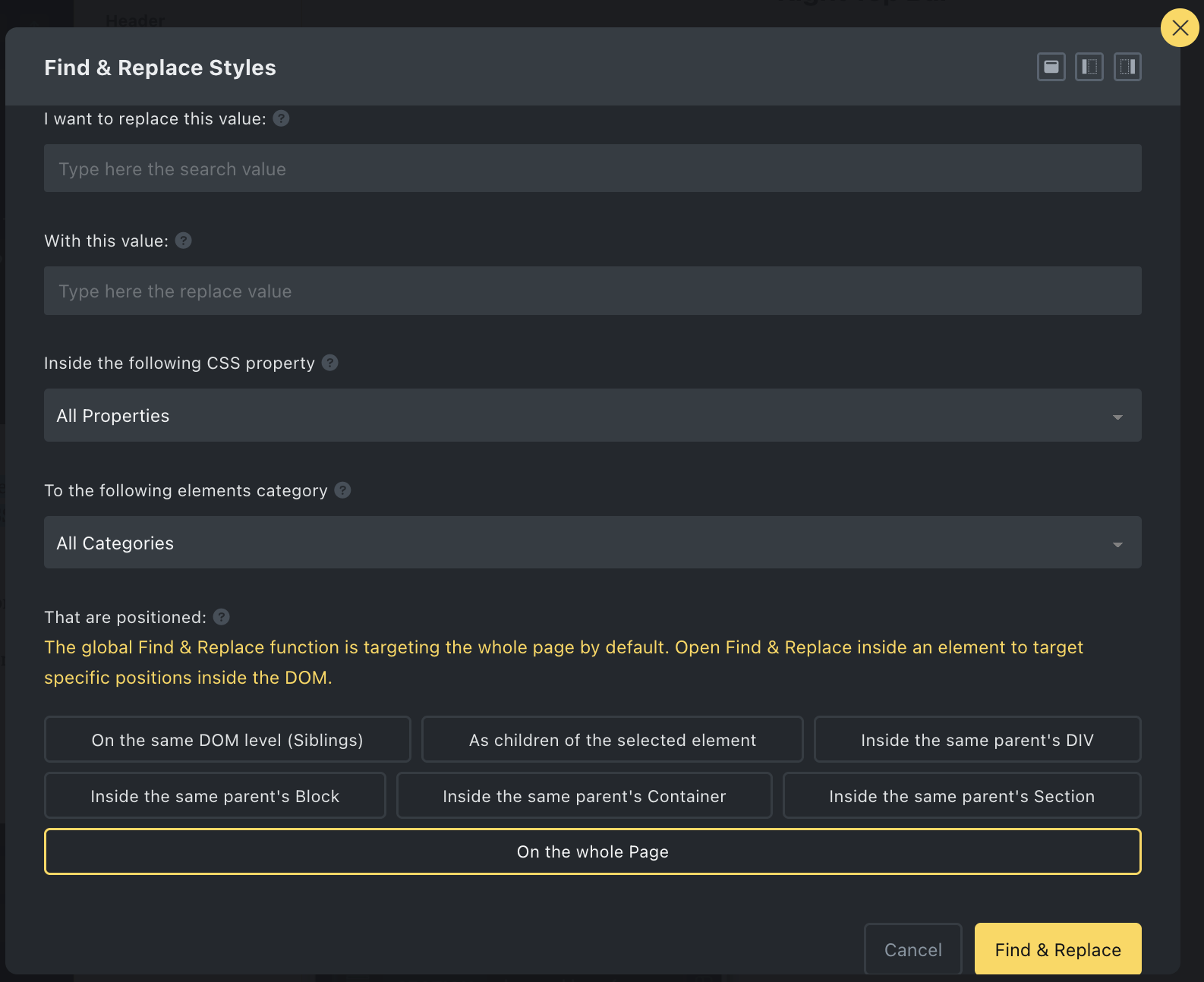
- Find & Replace. This modal will open when you click the icon. Fill in the value you want to replace (first field) with the other value (second field), then specify the CSS property and tell AT where to look.
Structure Panel Bar 2
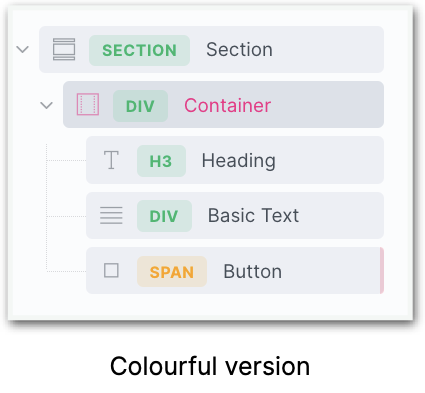
2. Show Elements Tag. Clicking this icon will cycle you through the black & grey version with tags, the colored version, or the original Bricks version.
Change the Tag
When you click your pointer on the “TAG” name, there will be a dropdown with options to make changes to the tag. Any choice made here will be immediately reflected on the other panel on the left (see the image).
So, if you choose to do so, you can change the section into a Div or whatever you want. As an example, the size of a Heading will also show, click on it and you can make the change immediately from a default H3 to any other size. Or if you have basic text shown as a div, you can change it to a paragraph (see again picture on the left).
When using the colored Tags, you may notice 3 different colors.
Green means the Tag can be changed as described above.
Orange means you can make a custom change manually in the left panel.
And Red means you can’t change.
The Enhanced Context Menu
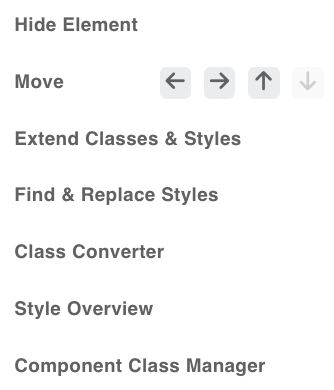
Right-mouse-click on one of the elements in the Structure Panel and seven new options are shown.
- Hide Element
When you choose “Hide Element” an Icon will show on the right-hand side from the Element in the Structure Panel. On the left in the Style Panel’s Miscellaneous, Bricks will change the display to None.
To undo simply click the ‘hide’ icon.

- Move
We now have the flexibility to easily move elements within the structure panel using either keyboard shortcuts or the contextual menu. The movement options include shifting active elements up or down among siblings or altering the indentation position by moving them left or right. - Extend Classes & Styles
When you want to apply style changes to multiple elements in Bricks, you either have to duplicate each element (and adjust the content for each) or copy/paste classes and styles manually. But now, Advanced Themer brings in an “Extend” feature that allows you to apply styles and classes from a specific element to multiple targets swiftly. This will give you the ability to extend the global classes and styles of an element to its parent or children. For instance, you start styling an element at the ID level and then discover you forgot to create a class. -
Find & Replace Styles
By clicking on the “Find & Replace Styles” option a modal will show, either as a left sidebar, a right sidebar, or a full-screen modal.
Class Converter
The aim of the Class Converter is to remove the classes at the ID level and bring them to the parent level as this is good practice.
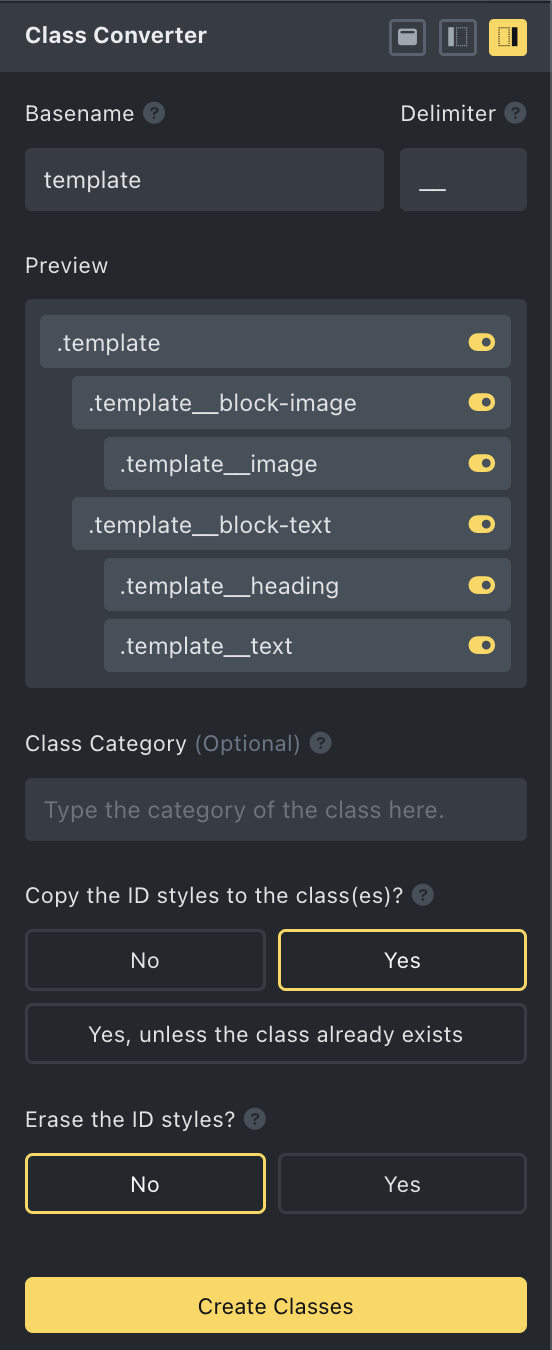
By clicking on the Class Converter option a modal will show, either as a left sidebar, a right sidebar (as seen here), or as a full-screen modal.
With the Converter, we can create classes on the selected element and all its children in just a few clicks! The class name will be autogenerated using the label of each element.
Use the Class Prefix e.g. when you use the BEM naming or any other framework naming convention. The other options are quite self-explanatory.
Do you want to create the class(es) on:
The Element itself, or the
Element and Children, or the
Children Only
So, you want to create the class on the Element and Children. You want to copy the ID styles to the class (unless the class already exists) and erase the ID styles.
Then press the button “Create Classes”.
All styles on the ID level are now gone, and in the left panel, you’ll find the new class with the Prefix you’ve chosen.
The fun part is that your new classes will take the name that you gave the elements, e.g. if you named your text “Description”, that will also become the class name.
Style Overview
Accessible from any element through the structural panel’s context menu, this tool enhances the ability to easily review all active styles linked to the current element’s ID, as well as its corresponding classes across all breakpoints and pseudo-elements.
It is not only a visual overview, this tool also allows for many other effective functions; from changing any value within the table to easily opening the appropriate style panel by a click on the CSS properties.
It also lets you set your custom values that do not fall within the Bricks dropdown options.
Component Class Manager
Bovenstaande header is een link naar de pagina Classmanager.
Header
Here goes your text … Select any part of your text to access the formatting toolbar.