Class Manager
The Class Manager is the latest additon in AT version 1.3.
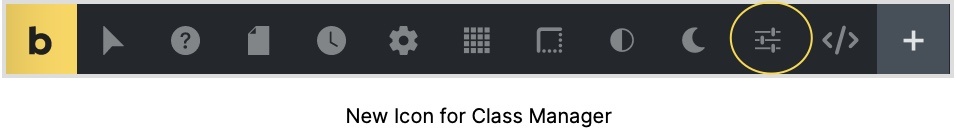
The Class Manager can be found at: Bricks – AT settings – Builder Tweaks – Top Bar – Class Manager, see image below.

It is recommended (for the time being) not to use it on production sites until it is clear no bugs or errors are found, after all, we’re playing with Global Classes and Styles.
Once enabled and settings saved, you can find a new icon in the left Topbar.

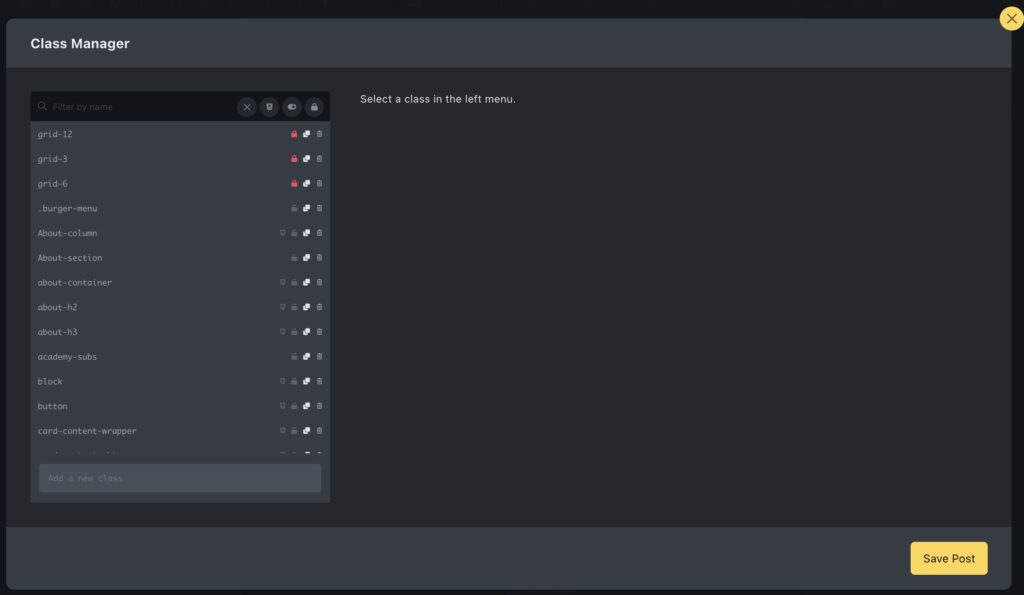
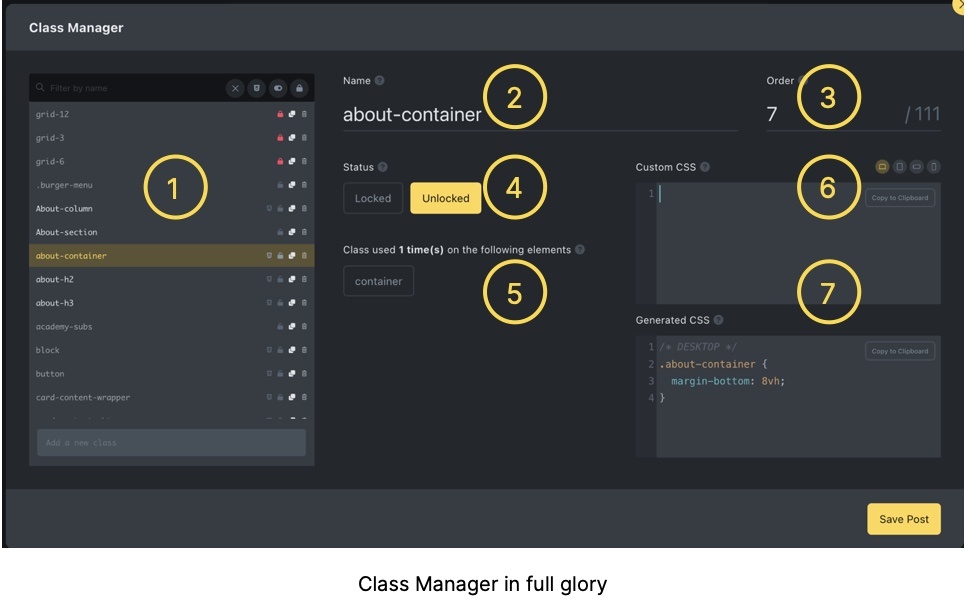
As soon as you click on the icon a new modal will open (see below).

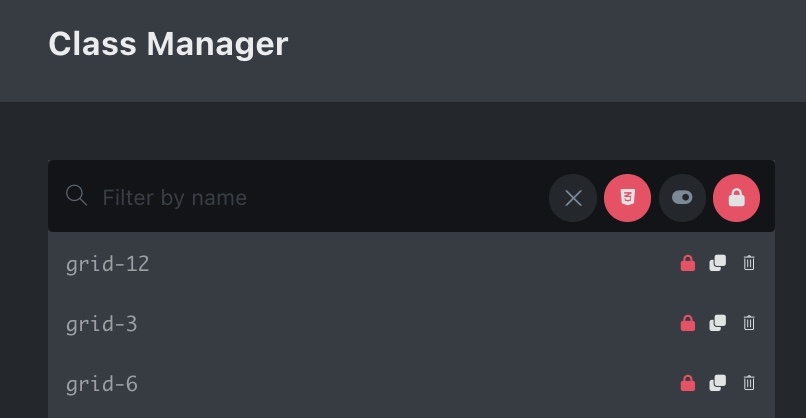
In the left column, you see a list of global classes that exist on this website, a search field, and some possibilities to filter for whatever you’re looking for.
Class Manager - Filters
In the search field, you can start typing the name of the class you are looking for, and AT will offer you a list of classes starting with the chosen letters.
To the right are 4 icons:
X = clear search field![]() Filter classes that contain styles (or not)
Filter classes that contain styles (or not)![]() Filter classes that are active on this page (or not)
Filter classes that are active on this page (or not)![]() Filter classes that are locked (or not)
Filter classes that are locked (or not)
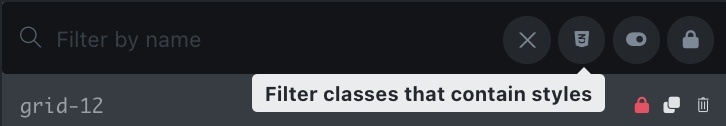
With the first icon following the ‘X’ you can filter classes that contain styles.

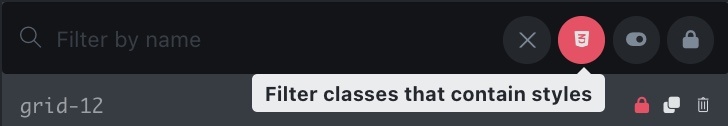
When clicked upon it changes color to red and green, see the screenshots below.

The first click makes the button go red, it will show all classes without styles.

The second click shows a green button, and it will show all classes with styles.
Filter by Active on Page

The second filter (Red) will show any class that is not active and not assigned to any element on this page.

The green button will show any class that is active on this page
Filter by Locked Status

The third icon, Filter by Locked Status, will show all classes that are locked

And the green button will show all classes that are not locked.
Combination of Filters
Filters can also be used in combination with each other, in this case all classes without styles, and that are locked.

Click the Class
When you click on any class in the left column the right screen opens up to show the following information:

- Class Manager – List: The list of Classes. Each class has either 3 or 4 icons. Lock/unlock, duplicate, or delete. When there is an icon in front of the “red lock” it means it has Styles assigned to it.
- Class Manager – Rename: The name of the Class can be changed here.
- Class Manager – Reorder: One can see that this class is number 12 in a total list of 111 classes. The order can be changed either by typing a different number and pressing Enter or dragging the class to a different place.
NB! The order cannot be changed when one of the filters is active! - Class Manager – Lock/Unlock: You can lock or unlock a class by using the big yellow button OR by clicking the red lock icon behind the Class in the list.
- Class Manager – used/not used: We can see in the screenshot that this class has been used on a container. By clicking on the element name (5) you go straight to that element, otherwise, you’ll see “This class isn’t set on any element on this page.”
- Class Manager – Custom CSS: We can also apply custom CSS from within the Class Manager. Any CSS applied here can also be found in the CSS of that element in the workspace. You can also make a choice between the different Breakpoints to apply different CSS (6). You can also copy the custom CSS to the Clipboard if necessary.
- Class Manager – Generated CSS: This field shows all the automatic and manually generated CSS for this specific element grouped by breakpoint when relevant.
Remarks:
– When a class is duplicated it will have the same name with the extension ‘-new’, and when you duplicate it again it will have the addition of ‘-new-new’, etcetera.
– At the bottom of the Class list, you’ll find a field where you can create a new class, which will automatically be placed at the bottom of the list.
– You can also delete a class, but contrary to Bricks this is a one-step action. One-click on ‘Delete’ means the Class is gone. However, if you did do this by accident, don’t click the save button, just reload the page and the deleted classes are back. Another way is to use ‘Undo’ in Bricks Builder. Then the Classes will also be restored.