20 Variable Manager (Per version 2.1)


Intro
The Variable Manager is introduced in version 2.1. With the Variable Manager you can manage your Global and Theme Variables within Bricks. But you have to enable the Variable Manager in order to make it work properly.
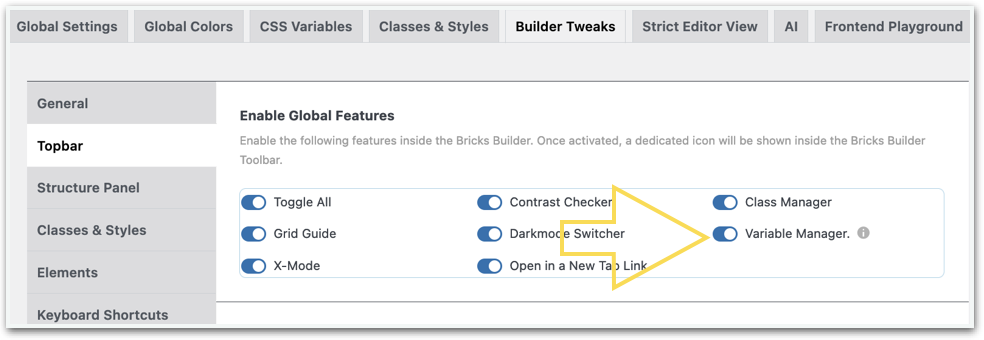
Go to AT Settings – Builder Tweaks – Topbar to find the toggle to switch the Variable Manager on.
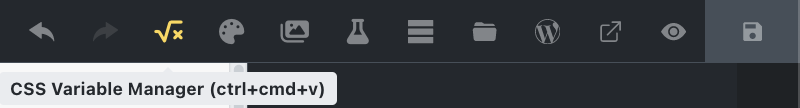
Now a new icon can be found in the Top Right Bar (above the Structure Panel).
When we click on it a new modal will open, see below left.

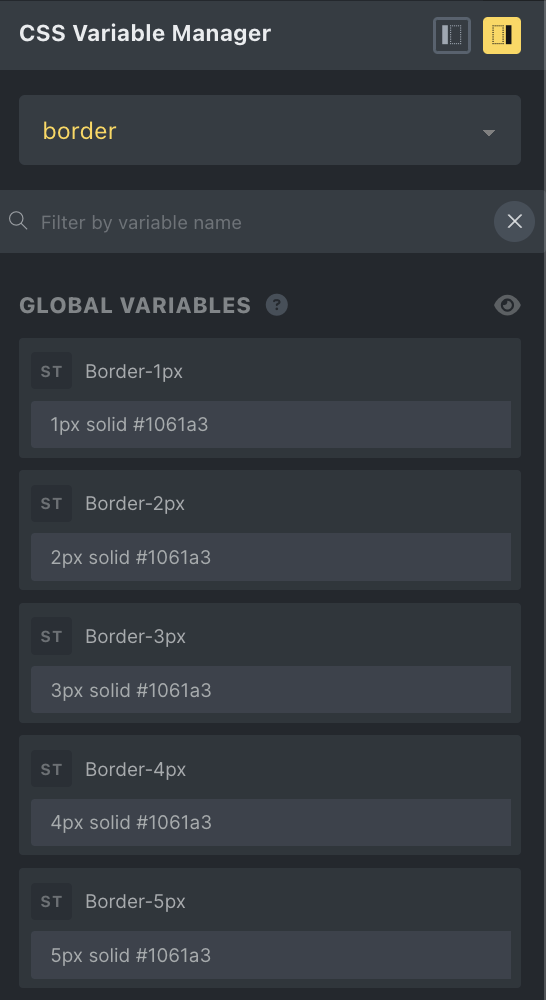
The VM Modal Overview
At the top right you’ll see that the modal can be presented as a left sidebar or as a right sidebar.
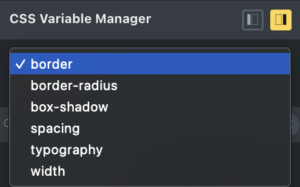
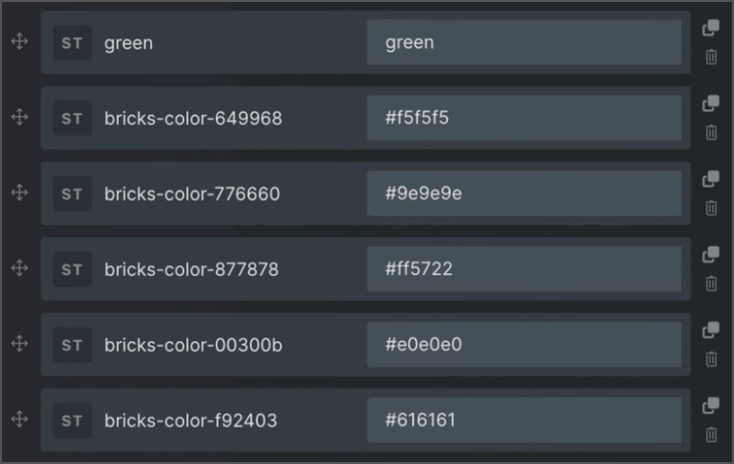
Beneath the title bar you’ll see ‘border’, and a click on it shows a dropdown with items like the one below: 
They make look familiar as these are the variables we already set in our Theme Settings – CSS Variables.
You may notice that in the big modal everything is muted, to show that we cannot make any changes here. This modal just shows what the Global Variables are. If you want to make changes you have to go to the CSS variables OR create a theme or make changes in a theme. A theme you may ask?

Theme Settings
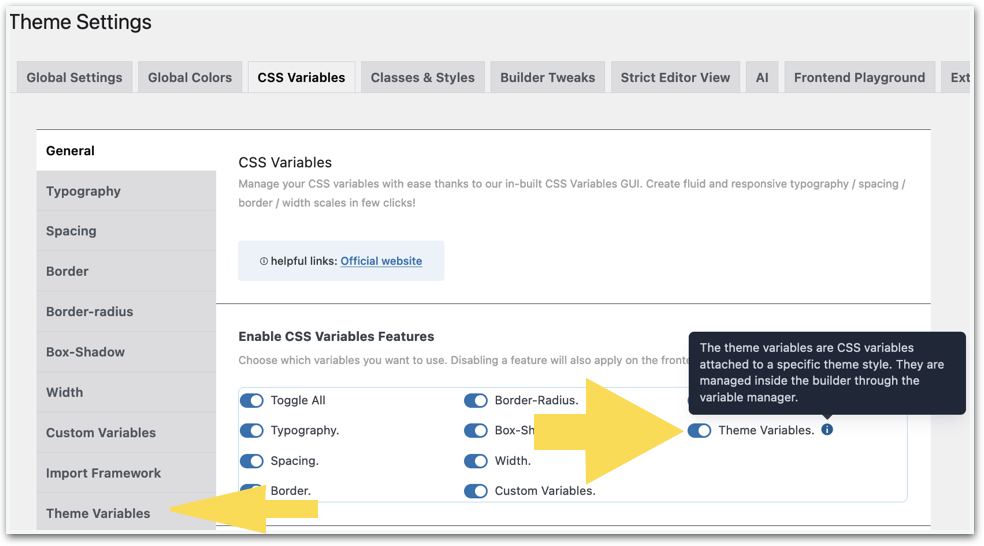
Lets go to Theme Settings – CSS Variables – General – Theme Variables and enable it. Now, you’ll see a new tab in the vertical bar: Theme Variables. When you click on it you’ll find an explanation about:
“Theme Variables
The theme variables are CSS variables attached to a specific theme style. They are managed directly inside the builder through the Variable Manager.
The theme variables have more specificity compared to the global variables: it means you can easily override any global variable by a theme variable. Since the theme variables are integrated inside each specific theme style, it means that you can set different variable values for different theme styles.
The theme variables are imported/exported alongside with the theme style settings (using the Bricks core function inside the builder).
Just like the global variables, the theme variables require Advanced Themer to be activated in order for the variables to be correctly enqueued on your website. So, if you plan to use Advanced Themer only for the builder tweaks and plan to disable the plugin after the build, it’s not recommended to enable this option as it could potentially break your design.
As a general rule, use the global variables for values that will hardly change from one site to another, and can be set one time as a variable blueprint or framework.Use the theme variables for variables that are highly design-dependent – or if you simply want to avoid going back and forth with the backend-theme settings to change your variable values and manage all your settings inside the builder.”


Activate your theme settings
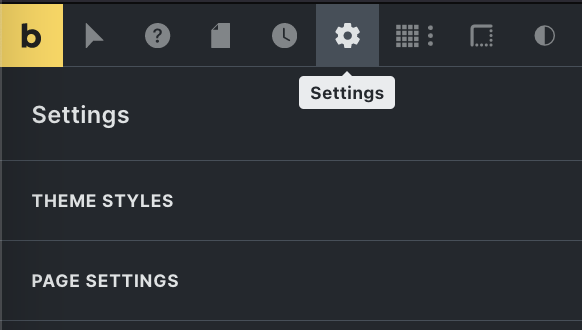
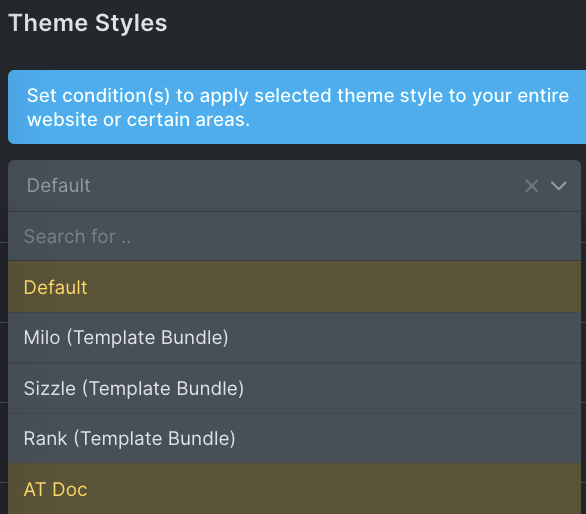
Go to Left Top Bar, Settings (the Cog), click Theme Styles, and then either choose an existing theme, or create a new theme.
From now on, the Theme variables are at your fingertips, and you can make changes within the builder.
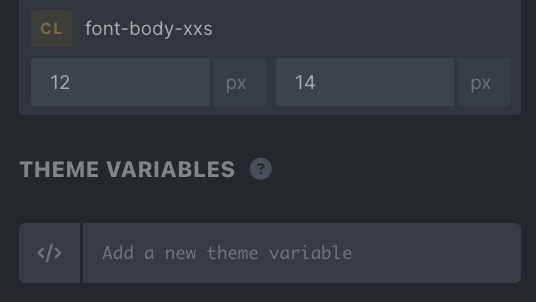
Activate your CSS Variable Manager again, and at the bottom you’ll find a new field where you can add new Theme Variables.



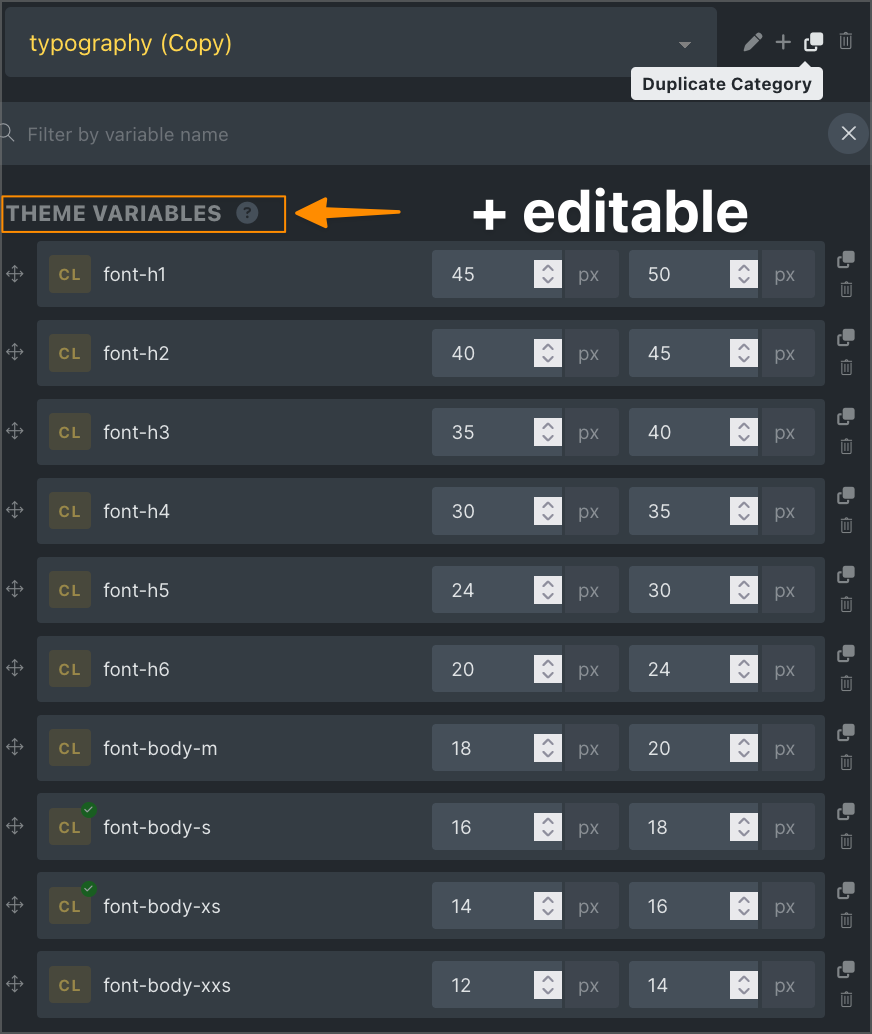
Discover the Theme variables
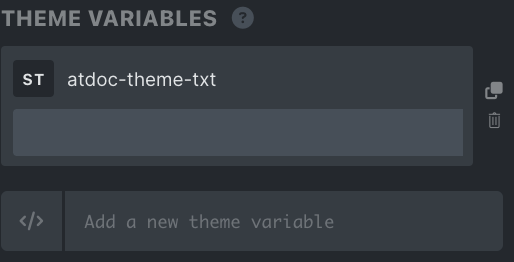
At the top of the image you see the greyed-out field of one of the global variables and below that you see THEME VARIABLES. Here you can add and change any of your design variables.
When I add the name of a new variable you will see the ‘code’ icon in front of the name change to an icon with the name ST(Static Value). In the field I can write my setting, e.g. 1 px solid black
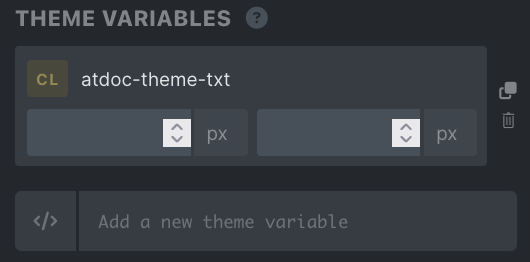
By clicking this icon the value can be changed from static to fluid, and by adding two values a CLAMP variable will be generated. The first value is for mobile, the second value is for desktop.
The pixel value will automatically convert into REM.

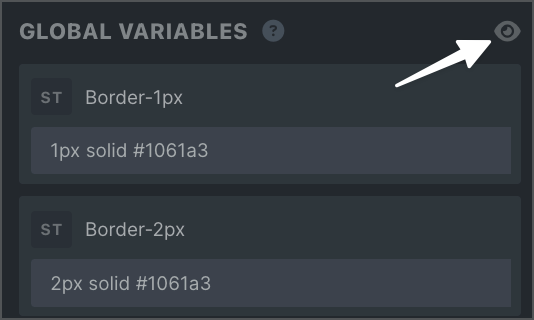
Hide the global variables
As we can’t make any changes to the Global Variables, it is easy to hide them by clicking the eye in the right hand sky. It will give more space.

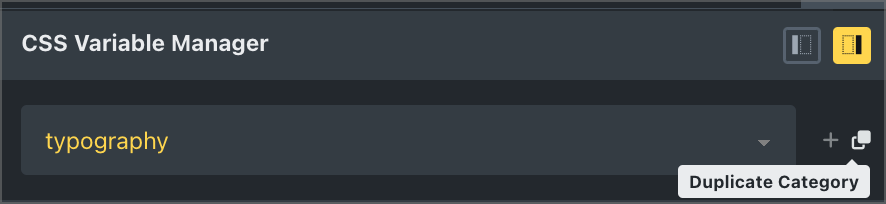
Create New Categories
You can also add a new category or duplicate an existing one which can then be renamed.


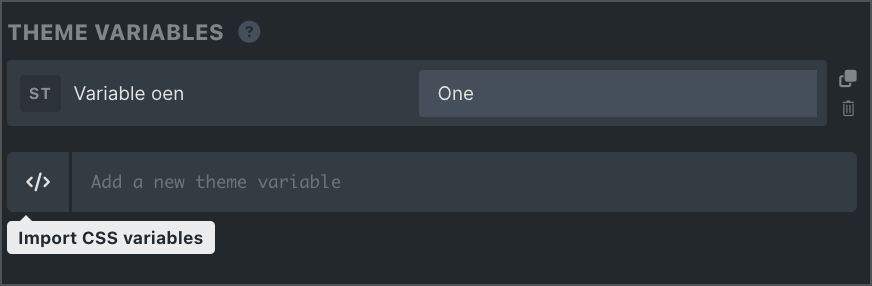
Import Variables
When you click this button a field will open in which you can paste any variable you have copied from somewhere else.
Of course you can re-order them individually or as a group, delete them, or duplicate them to your heart’s content.


Convert Global Variables into Theme Variables
You don’t want to mess around with your global variables anymore, so you decide to convert them into Theme Variables. As an example let’s use my global Typography variables.
From the drop-down I choose Typography and I make a copy. As you can see they are no longer greyed-out, and they are now in Theme Variables.
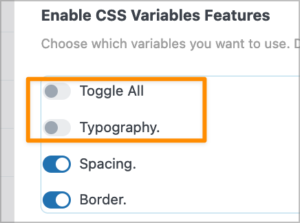
And in Settings – CSS variables – General: I can disable my global Typography settings. 
So, from now on the settings for every Typography variable can be adjusted from within the builder.