21 CSS Grid Builder(AT 2.3)

Enable Gridbuilder
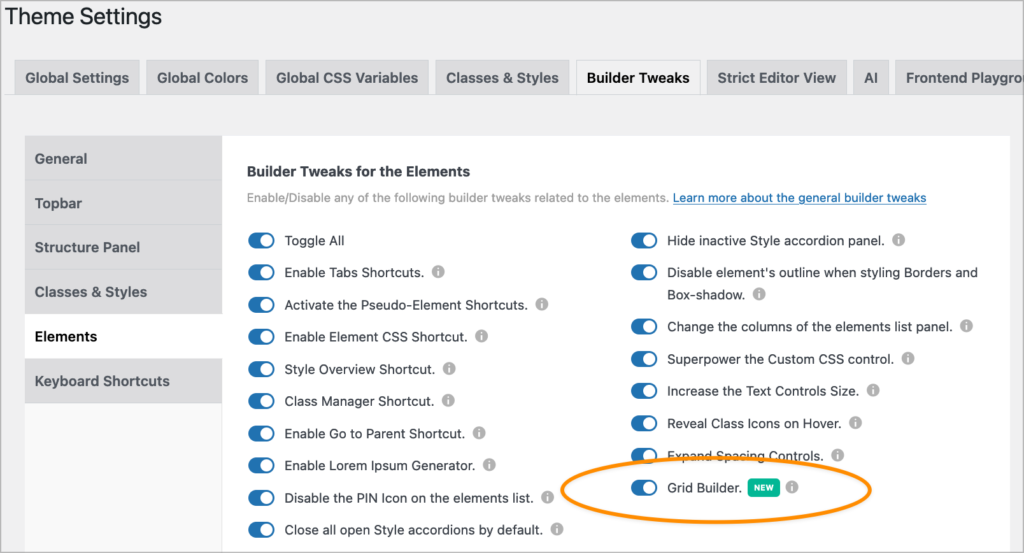
Go to Theme Settings – Builder Tweaks – Elements and enable Grid Builder (see orange ellipse), and save Settings.

Creating the grid
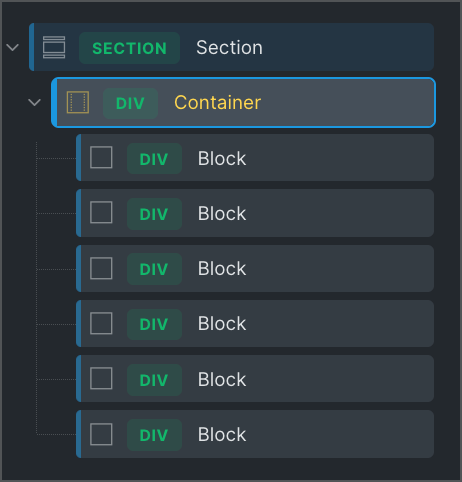
Back in the workspace I create a Section with a container. In the container I put six blocks, because we need some elements to work with.
I’ve given them a background color to make it more visual.
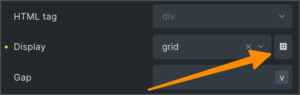
Now select the parent container of the blocks, which is the container, and select Grid as the display.

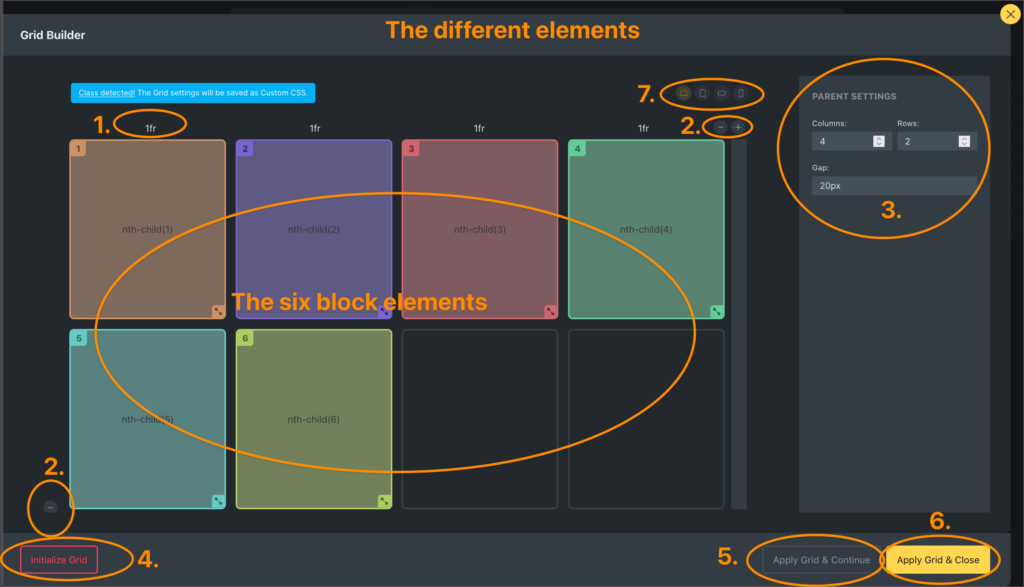
At the right hand side you’ll notice a new icon representing a grid. Click on it and you’ll go to the visual Grid Builder as pictured below.

The Visual grid
- fr = fractional unit. This number can be changed as well, e.g. it can be changed into .25fr or 2fr or any other valid CSS value like px or rem. Changes are effective immediately.
- Add or remove Columns
- Change columns and rows to your liking, and adjust the gap.
- Initatiate the Grid. Clicking this button will reset the grid to the starting settings. Above this button you’ll see a ‘+’ and a ‘-‘ button to add or remove rows.
- Clicking this button will apply the changes you made and you will be able to continue to adapt.
- The same as #5, but this time the grid closes and you go back to the page
- The different viewpoints. Choose a viewpoint and change the grid accordingly.
- Every element has an arrow in the lower right corner. You can use this to pull the element over two or more columns and/or two or more rows.

Single Element
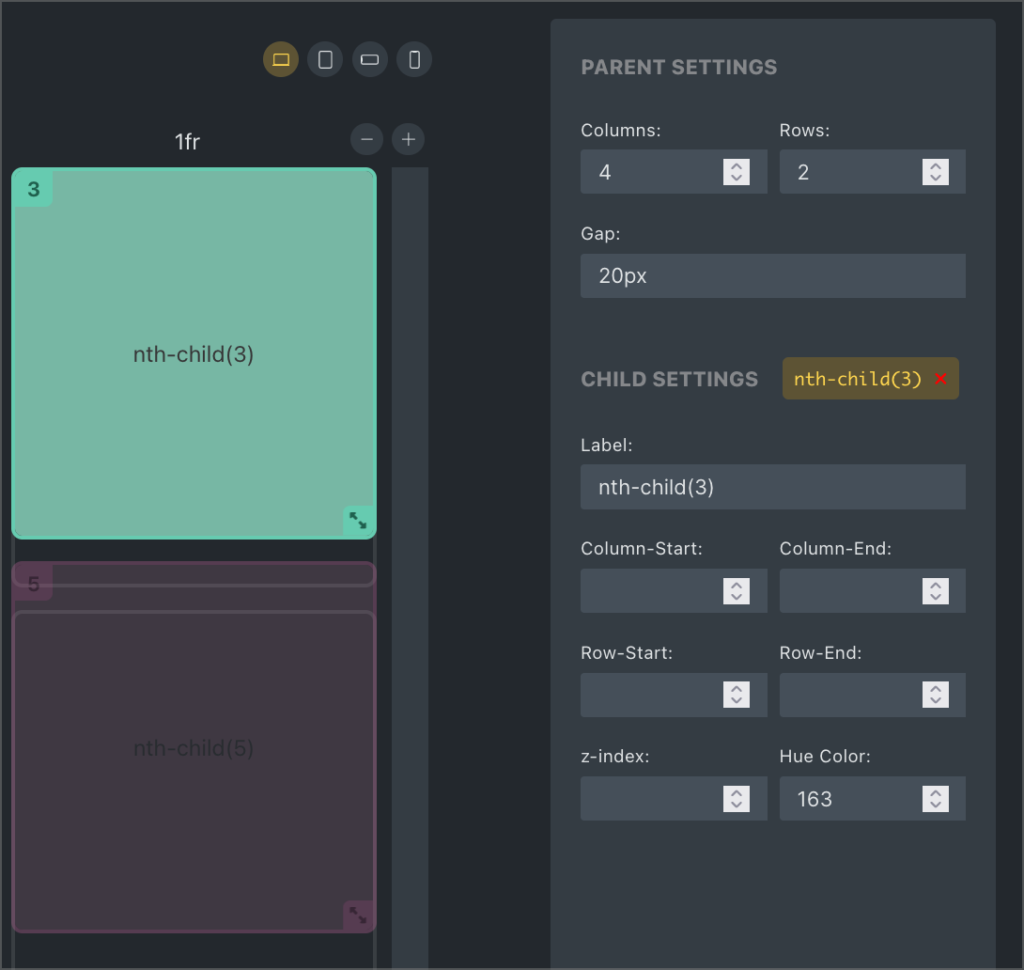
When we select a single element some new settings become visible. You can see the ID at the top.
The name in de label can be changed and you will see that reflected inside the block.
Furthermore the settings can be changed at column and row-level, and you can change the Z-index (whenever you want overlapping grids).
The Hue color can be changed to your preferences, but it will only be visible in the visual grid builder, nowhere else.
Once you click the red cross in the ID field you go back to the general view.
I am a heading
rich text here
I am a heading
rich text here
I am a heading
rich text here
I am a heading
rich text here