5 Theme Settings – Classes & Styles
Manage your Styles and Classes
The Bricks Class management system can benefit from some improvements, therefore, let’s tell you about the features offered by Advanced Themer!
These include importing classes from any CSS stylesheet, extending your classes and styles based on existing element configurations, searching and replacing any style value within the builder, arranging your classes alphabetically, a full-screen CSS editor on steroids, an easy-to-use class modal for changing element classes on the go, and much more!
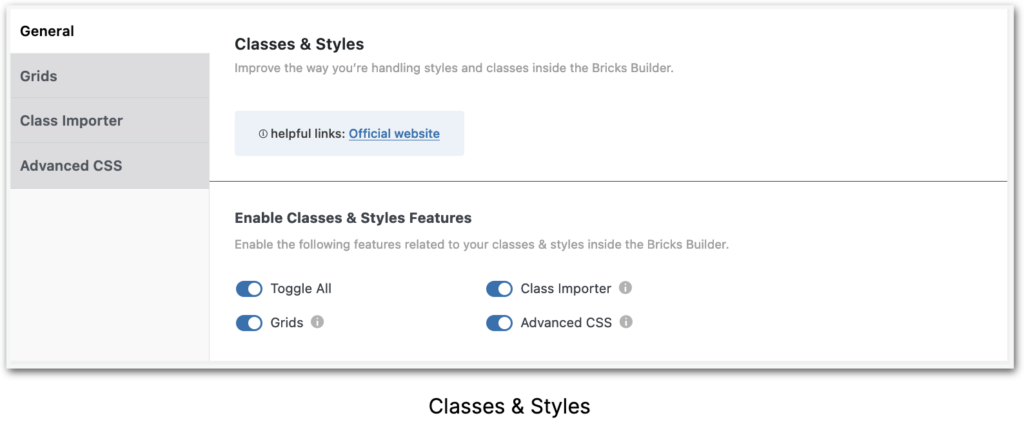
Let’s improve the way of handling styles and classes inside the Bricks Builder.
Helpful links: Official website
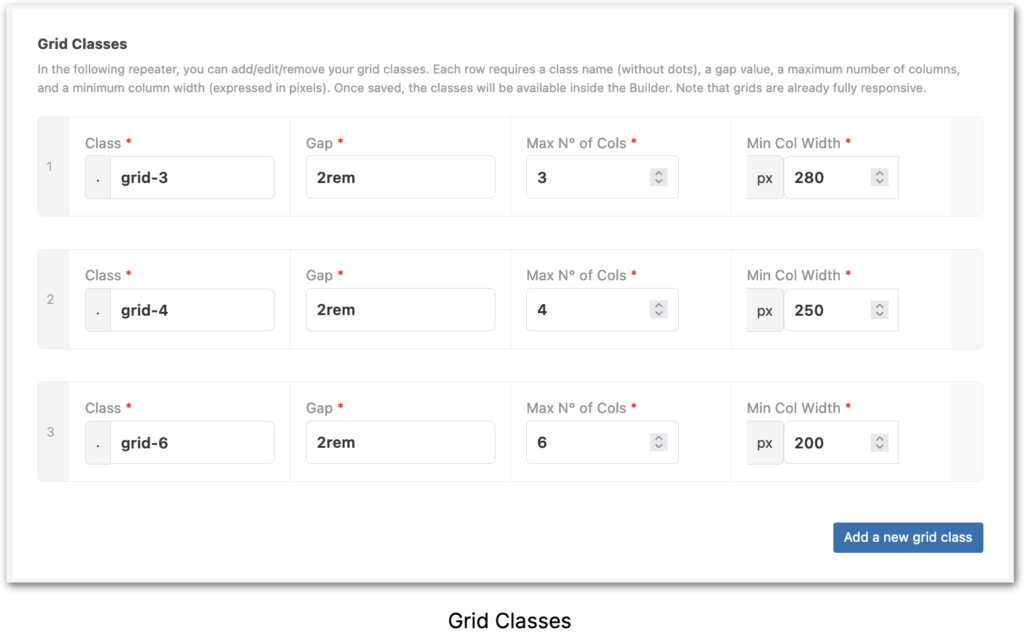
Classes & Styles: Grids
As shown in the screenshot, you can see how to add, edit, and/or remove your grid classes. Each row requires a class name (without dots), a gap value, a maximum number of columns, and a minimum column width (expressed in pixels). Once saved, the classes will be available inside the Builder. Note that grids are already fully responsive.
Here as well is a number in front of each row, meaning you can reorder the different variables if necessary. The number will change accordingly. At the end of each row are the “+” and “-“ buttons to duplicate or delete a row.
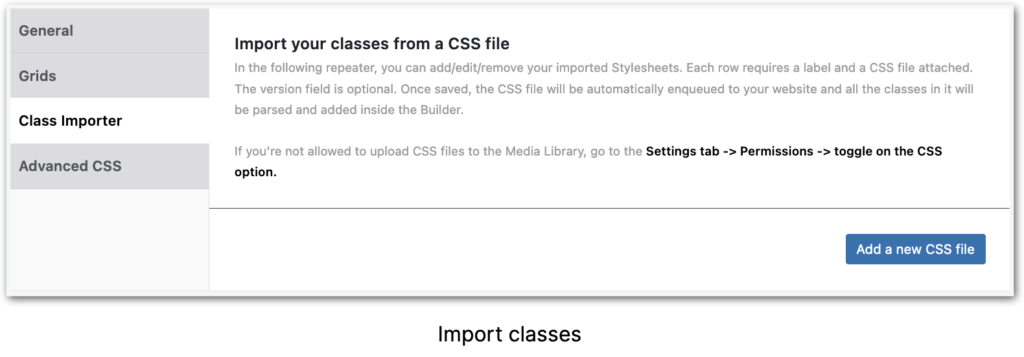
Classes & Styles: Class Importer
If you’re an experienced developer looking to incorporate your own custom classes within the builder, you’re in luck – it’s now a breeze. All you have to do is upload your Stylesheet into the Theme options. Advanced Themer will
take care of the rest, automatically enqueuing, parsing, and including all the classes in the bricks global classes list.
In the screenshot you’ll see how you can add, edit, and/or remove your imported Stylesheets. Each row requires a label and a CSS file attached. The version field is optional. Once saved, the CSS file will be automatically enqueued to your website, and all the classes in it will be parsed and added inside the Builder.
If you’re not allowed to upload CSS files to the Media Library, go to the Settings tab -> Permissions -> toggle on the CSS option
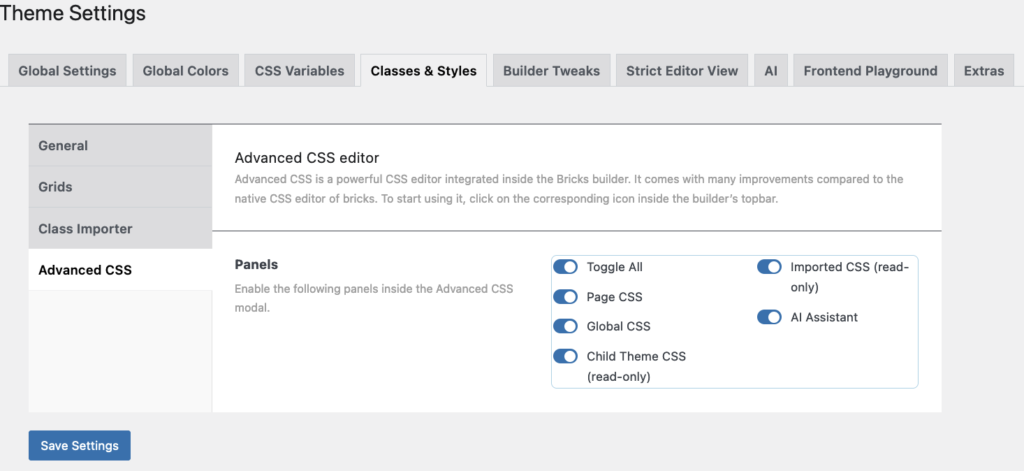
Classes & Styles: Advanced CSS editor
Advanced CSS is a powerful CSS editor integrated into the Bricks builder. It comes with many improvements compared to the native CSS editor of Bricks. Once activated a ‘code’ icon appears in the Top Left Bar of the Bricks workspace. To start using it, click on the icon (see screenshot).
Follow this link to find more in-depth information regarding the Advanced CSS editor.
Toggle On/Off will enable/disable the following panels inside the “Advanced CSS’ modal at the bottom of the page (see the next chapter about Advanced CSS).
– Page CSS
– Global CSS
– Child Theme CSS
– Imported CSS
– CSS Variables
– AI Assistant