3 Theme Settings – Global Colors
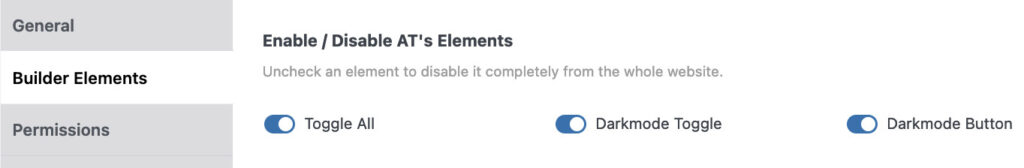
When we go back to the original opening screen, once you click the “Toggle All” button, the screen changes to the one on the left, and the horizontal tabs are added.
As you can see there are quite a number of horizontal tabs. Let’s go through them one by one, starting with Global Colors.

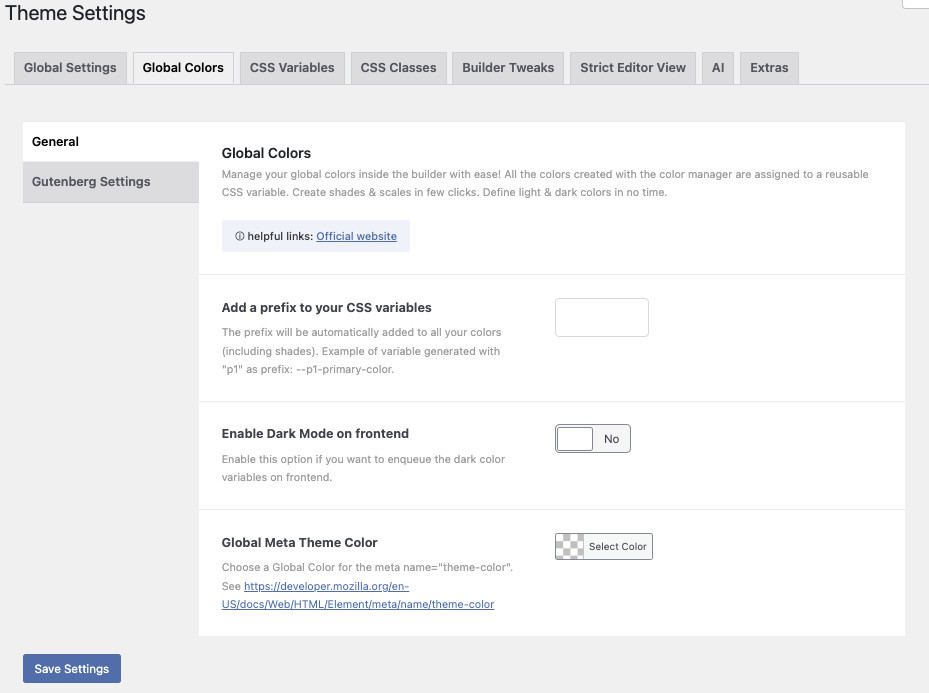
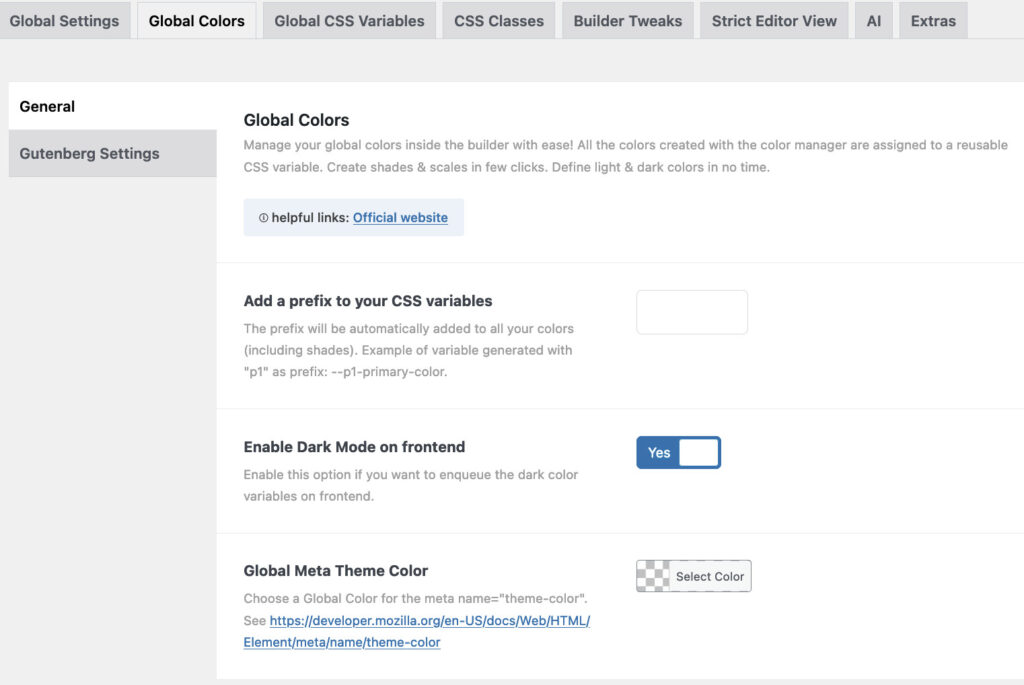
Global Colors
Now you can manage your global colors inside the builder!
All the colors created with the color manager are assigned to a reusable CSS variable.
You can create shades & scales in few clicks, and define light & dark colors in no time.
Eager to start working on your colors? Go to this page and enjoy!

Add a Prefix
The prefix will automatically be added to all variables including the colors and shades.
Example of variable generated with “p1” as prefix: –p1-primary-color.

Enable Dark Mode on Frontend
Enable this option if you want to enqueue the dark color variables on the frontend.

Global Meta Theme Color
Choose a Global Color for the meta name=”theme-color”.
See https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta/name/theme-color
This color can be applied to the whole page, as well as a different color for a specific page.
However, you cannot use color variables, they have to RGB, HEX or HSL values.

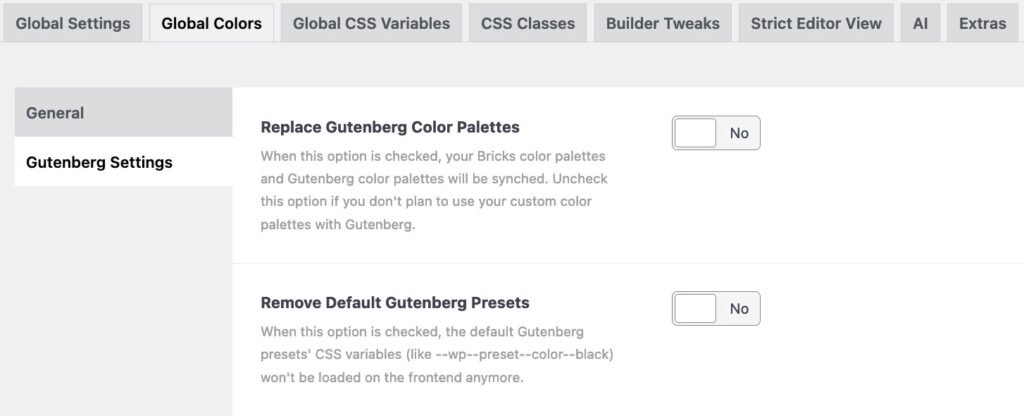
Gutenberg Settings
There are two settings:
Replace the Gutenberg Color Presets, when this option is checked, your Bricks color palettes and Gutenberg color palettes will be synched. Uncheck this option if you don’t plan to use your custom color palettes with Gutenberg.
and/or
Remove the Gutenberg Presets, when this option is checked, the default Gutenberg presets’ CSS variables (like –wp–preset–color–black) won’t be loaded on the frontend anymore.